Python3+Django2.0におけるNetkeibaへのログイン方法
競馬予想サイトの作成プロジェクトで Python3.5 + Django2.0 を利用しています。

同プロジェクトで利用するデータを、当初は netkeiba.com にログインして取得していましたが、最新バージョンでログインしてデータを取得する必要がなくなったので、ログイン機構を削除しました。
削除して使わなくなったために、ログインの流れを忘れそうな気がするのでメモ書き程度にログイン方法を残しておきます。
続きを読むダウンロードできないTensorflowにイライラ
PycharmでTensorflowの開発に挑戦してみようと思ったのですが、PycharmのPreference > Project : xxx > Project Inspector から、Tensorflowをインストールしようとしたら以下のエラーが出てしまいました。

サクッと楽しませてくれよと思いつつ、公式サイトの手順を見ながらセットアップを行いました。
続きを読むNitrousでSelenium WebDriverを使う
前回記事でNitrousを使ってPython開発環境を作成しました。
その後、ダラダラとPythonチュートリアルをやっていたのですが、チュートリアルで使われているテストツールのSeleniumが期待通りに動かず、対応にかなりの時間がかかりました(チュートリアルは別の記事で紹介します)。

本当はチュートリアルの第一章を記事にしたかったのですが、テストツールがうまく動かなかったこともあって、今回は、Nitrous環境上でSeleniumを動かす際のエラー解消手順を記述しておきます。
なお、本記事は主にエラー解消手順について記述しています。ベストプラクティスを知りたい方は、本記事の「最後に:PhantomJSを使う」を参照してください。
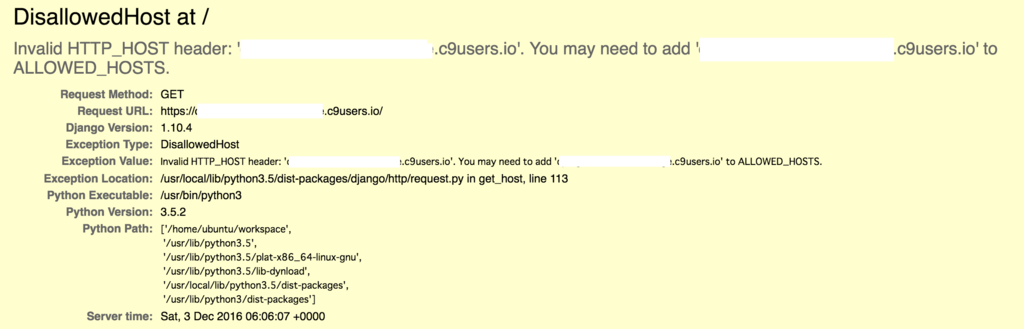
続きを読むNitrousでDjango (Python) 開発はじめます
Ruby on Railsは大好きなんですけど、本業が分析屋さんなので、やっぱりpythonがやりたいな…と思い、Nitrous+Herokuで開発してみることにしました。
はじめは、ローカル環境でPyCharm使ってKaggleのデータを機械学習させていたんですけど、やっぱりウェブサービスとして形に残らないと張り合いがないので、表題の通りとなりました。

追記:過去に同じことをしようと試みていたみたいです…。もうすっかり忘れていましたが。
続きを読む